A blank face with minimal comprehension is the most common reaction I get when I try to educate someone as to what exactly is a ‘responsive website. I try to explain things in non- industry terminology and use phrases such as “imagine your website giving your iPad or Blackberry a big hug.” When that doesn’t work, I flip to the other side of things and start talking about CSS media queries.
I have trouble finding the middle ground.
Perhaps I can look to Wikipedia to help me out with explaining what is responsive design:
Responsive web design is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)
It’s a bland and cold description, but it gives a fairly solid overview.
 Responsive Design Defined without Using ‘The Hug’ Metaphor
Responsive Design Defined without Using ‘The Hug’ Metaphor
In its most basic terms, a responsive website will be functional, usable and look good on any device on which it is viewed. The page layout and elements will change position and shift in size to provide an optimal web experience on all device sizes.
Whether the site is viewed on a desktop computer, an iPad, iPhone or Android it will be optimized for that device.
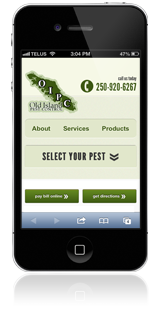
Perhaps the best way to explain responsive design is to show you. If you are viewing this page on a Smartphone or tablet, then you are seeing a page that is optimized for your device. If you are using a desktop or laptop to view this page, try resizing the browser window right now. As you make the browser window larger or smaller, you will see the page elements change to better suit the width of the screen.
Having a responsive website ensures that your potential clients and customers will find what they are looking for on your website no matter what device they are using.
How A Responsive Website Can Impact Your Business Profitability
Luke Wroblewski from LukeW Ideation+Design compiled a few statistics from various companies that have redesigned their website to be responsive. His research shows that responsive design has a profound impact on a number of factors:
Time Inc. Responsive Redesign
- Mobile is up 23% compared to what it had been
- The mobile bounce rate decreased by 26%
O’Neill Clothing Responsive Redesign
- 65.7% conversion rate increase on iPhone/iPod
- 101.2% revenue growth on iPhone/iPod
- 407.3% conversion rate increase on Android devices
Skinny Ties Responsive Redesign
- 42% revenue growth on all devices (source)
- 13.6% conversion rate increase (source)
- 377.6% revenue growth on iPhone (source)
- 71.9% conversion rate increase on iPhone
While these are just a few simple examples, the trend of people using their Smartphones and tablets for everyday web use is increasing at a drastic rate. Mashable has called 2013 the “Year of Responsive Web Design” in response to the increase of tablets and mobile devices being used be consumers.
How Does Your Website Stack Up?
Have a look at your website and resize the browser. Does it look fully functional no matter what the browser size? How does your site look on a mobile device or tablet? Is it easy for the user to get the information he needs? Can the user be efficiently converted to a lead?
As shown by the statistics above, if your website is not responsive, then you are missing out on sales, you are missing on leads and most importantly, you are leaving money on the table.
Consider the potential profit you are missing by not having a responsive web design. If you would like to learn more about responsive design, or determine how a responsive website can positively impact your business, then please contact us and let’s discuss how you can improve your company’s bottom line.